10+1 dolog a CSS-ről, amit a PPC-seknek tudniuk kell
10+1 dolog a CSS-ről, amit a PPC-seknek tudniuk kell
Nyugat-Európában komoly hagyománya van az árösszehasonlító szolgáltatásoknak. A CSS Partner Program bevezetése után bő egy évvel, 2019 végére a Shoppingban megjelenő hirdetések fele már CSS-en keresztül került megjelenítésre. Az évek során pedig komoly piaci verseny alakult ki köztük és a Google saját érösszehasonlító szolgáltatása, a Google Shopping között. A 2018-ban bevezetett kedvezmények (kb. 20% licitelőny) pedig tovább élesítették a versenyt. Az eddigi tapasztalataink alapján írtuk össze a legfontosabbakat a PPC szakma számára mindazt amit tudni szerettél volna a CSS-ről, de nincs benne a hivatalos súgóban és eddig megkérdezni sem volt kitől.

Mi az a CSS?
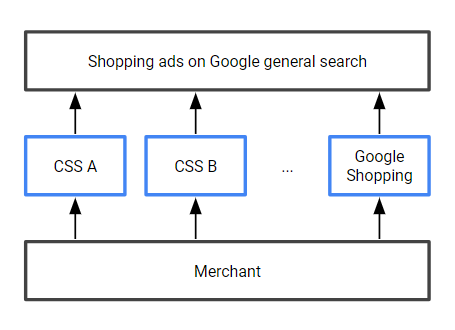
A Comparison Shopping Service (=Árösszehasonlító szolgáltatás), nem új jelenség, de egy pár hónapja a Google Shopping szolgáltatás bevezetése kapcsán itthon hatalmas jelentőséget kapott. Egy CSS platform nem más, mint egy felület (weboldal), ahol különböző kereskedők ajánlatait hasonlíthatja össze a vásárló egy-egy termékre vonatkozóan. Általában ha a keresőbe begépelünk egy termékkategóriát, konkrét terméknevet, (esetleg megtoldjuk valamilyen vásárlási szándékot jelző keresőszóval, pl. ár, olcsón, vásárlás, stb.) akkor nagy valószínűséggel az első találatok között szerepelni fognak CSS weboldalak. A Google Shopping is tulajdonképpen nem más, mint a Google saját CSS felülete.
Milyen előnyben részesülnek Shoppingban a CSS-ek?
Az EUs vizsgálatokat lezáró megegyezés alapján a Google CSS Partner programban részt vevő árösszehasonlító oldalak a Shopping licitekben nagyságrendileg 20% előnyt élveznek. Ez a gyakorlatban azt jelenti, hogy míg a natív Google Shopping-on keresztül a 100 egységnyi licit 80 egységet ér az aukcióban, a CSS-en keresztüli pedig 100-at.
Mi a menete az átállásnak?
A CSS-en keresztüli Shopping hirdetésre való átállás leggyorsabb, leghatékonyabb módja, egy új speciális Merchant Center fiók létrehozása, ide a meglévő feed feltöltése és a meglévő MC fiók beállításainak lemásolása. Utána ezt csak össze kell kapcsolni a meglévő Google Ads fiókkal, lemásolni a meglévő kampányokat az új MC feed-re és már indulhatnak is kampányok. Párhuzamosan nem érdemes futtatni, Két Smart Shopping kampány ugyanarra a termékkörre nem fog megjelenni. Ha valaki mindenképp tesztelni akar akkor a legjobb megoldás a termékek szétválasztása.
Hogyan számítódik a CPC előny?
A CPC előny aukciónként számítódik. Minden egyes aukcióban ahol Google és CSS partner is szerepel a CSS partner licitje kb. 20%-kal többet ér a Google-lel szemben. Ez azt jelenti hogy az aukcióban a natív Google Shopping hirdetőkkel szemben ugyanazal a licittel jobb helyezést lehet elérni, vagy ugyanazért a pozícióért kevesebbet kell fizetni.

Honnan tudom, hogy tényleg működik?
Külön riportban, statisztikában nem látható a kedvezmény, viszont az előtte-utána adatokat összehasonlítva több Google Ads mutató alapján is egyértelműen látható, hogy működik. Amit eddig tapasztaltunk az átállás után: magasabb impression share (magasabb Ad Rank, több megjelenés) és click share (jobb pozícióban való megjelenés, magasabb CTR), alacsonyabb CPC (kézi shopping kampányoknál ahol a max CPC és az átl. CPC nagyon közel van egymáshoz nem lesz látható a CPC csökkenés ugyanazon beállítások mellett, hiszen it a CPC licit viszonylag fix. Az impression share és click share mutatókban viszont egyértelműen látszik az aukciókban szerzett előny CSS használatával Shoppingban.

Készül az esettanulmányunk e témában, Smart Shopping és hagyományos shopping kampányok vonatkozásában is megmutajuk mi történik a CSS-en keresztüli hirdetésre való átálláskor. Iratkozz fel a a shopping értesítőnkre, hogy biztosan megkapd.
Smart Shopping kampánnyal is működik?
Igen, természetesen célROAS alapú Smart Shopping kampány esetében is működik, ilyen kampányoknál egyértelműen a CPC szintben is jelentkezik a kb. 20% előny, de legjobban a cél felől megközelítve érdemes nézni: Smart Shopping kampányok esetén CSS-t használva ugyanazon ROAS szintet megtartva több konverziót (konverziós értéket) lehet elérni, vagy ugyanannyi konverziós értéket lehet előállítani alacsonyabb költés mellett (jobb ROAS). Üzleti döntés kérdése, hogy a PPCs melyik irányba viszi el a fiókot.

Mennyi idő alatt látszik az eredménye?
Kézi CPC-s hagyományos shopping kampányok esetén gyakorlatilag azonnal látszik az előny, ahogy az átállás megtörtént. Jellemzően 1-2 napra van szükség a teljes átállásra a régi kampányokról az újra. Smart Shopping kampányok esetén abból kifolyólag, hogy újra kell tanulnia a rendszernek jellemzően konverziószámtól függően néhány nap, max. 1 hét mire betanul az algoritmus és eltűnik a Smart kampányokra jellemző kezdeti hektikus viselkedés.
Kinek éri meg átállni?
Mindenkinek aki kicsit is komolyan gondolja a Shopping kampányait. Egyes iparágakban pedig szinte kötelező, ha nem akarsz versenyhátrányba kerülni. Pl. divatban a szereplők nagy része CSS-en keresztül jelenik meg Shoppingban. Ha Te nem, eleve hátrányból indulsz.
Milyen típusú CSS szolgáltatót használjunk?
Jelenleg három féle CSS van a piacon. 1.) Hagyományos árösszehasonlító, aki a nála megjelenő, nála eleve hirdető kereskedők ajánlataival van jelen és kapcsolt szolgáltatásként kínálja a Shoppingban való megjelenést. 2.) SaaS szolgáltató, aki a CSS-re építve a kampánymenedzsmentet is átveszi és gyakorlatilag 0 kontrollt hagy a PPC-snek a shopping kampányok fölött. 3.) Transzparens CSS szolgáltató, ahol csak a kulcsot kapja meg a PPC-s, minden mást továbbra is a saját fiókjából saját maga tud kezelni, miközben élvezi az akár 20% árelőnyt.
Saját adataink alapján 1% körüli azoknak a kattintásoknak az aránya ahol nem a termékre kattintanak, hanem az alatta található CSS-t megnevező linkre, ami egyébként az árösszehasonlító oldalra visz. Ezekért a kattintásokért jelenleg nem számol fel CPC-t a Google.
+1 Mi a jövője a CSS-eknek?
A hagyományos árösszehasonlító oldalak továbbra is elégedetlenek a Google kedvezményeivel és tavaly novemberben egy nyílt levélben keresték meg az Európai Bizottságot további intézkedéseket kérve, továbbá maga az EU versenyjogi biztosa sem elégedett. Várhatóan a CSS-ek és a Google CSS Partner programja hosszú távon megmarad.
Full disclosure: A Growww Digital az első magyarországi ügynökség, amely megszerezte a Google CSS minősítését. A ROIshopper név alatt futó CSS szolgáltatásunkról itt olvashattok bővebben.
