5 e-kereskedőből 4 élne a CSS nyújtotta kb. 20%-os kedvezménnyel
5 e-kereskedőből 4 élne a CSS nyújtotta kb. 20%-os kedvezménnyel
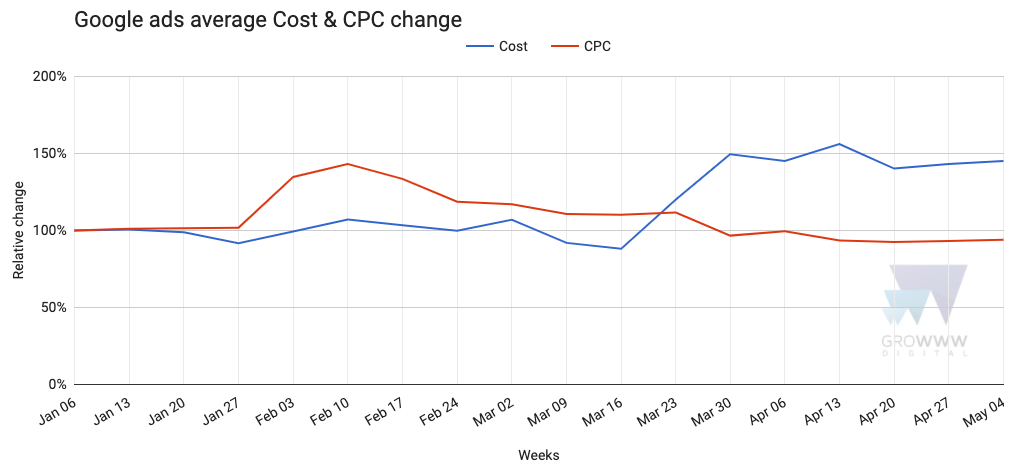
Március közepe óta a webáruházak szerepe felértékelődött, és ezt a helyzetet számos e-kereskedő tudta a saját előnyére fordítani: kihasználva a megjelenő piaci igényeket, felfelé skáláztak online tevékenységükön, így a Google költéseiken is. A CEE régióbeli e-commerce trendeket figyelő oldalunk heti bontásban 155 fiók aggregált adatai alapján mutatja az év elejéhez képest relatív változást. Itt is kirajzolódik a március közepétől tartó trend az ecommerce szereplők Google Ads költései alapján. Közel kétszeres költési volumen mellett kiemelt szerep jut a hatékonyságnak – ebben pedig a Google Shopping kampányok verhetetlenek.

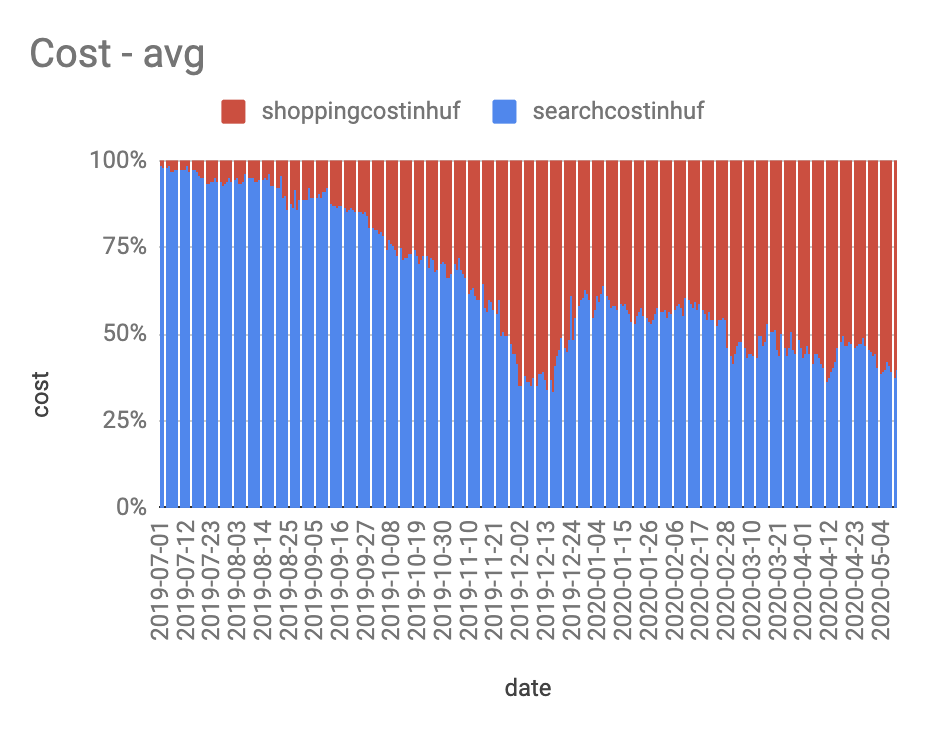
Az e-commerce szektoron belül továbbra is töretlen a Shopping kampányok térnyerése. Ezt a saját fejlesztésű ROIminer szoftverünk aggregáltan kezelt adatai is alátámasztják. 58, magyar Google Shoppingot is futtató fiókot számláló mintánk alapján idén májusra megközelítve a tavalyi szezon arányait a keresőhálózaton 70% közelébe ért a Google Shopping aránya mind kattintásokat, mind költést tekintve.

A CSS (Comparison Shopping Service) kedvezményes Shopping-hirdetései iránt egyre többen nyitottak. Április végi e-kereskedőknek szóló webináriumunk résztvevői közül a szavazók 26%-a már használ, míg további 57% tervezi a bevezetését.

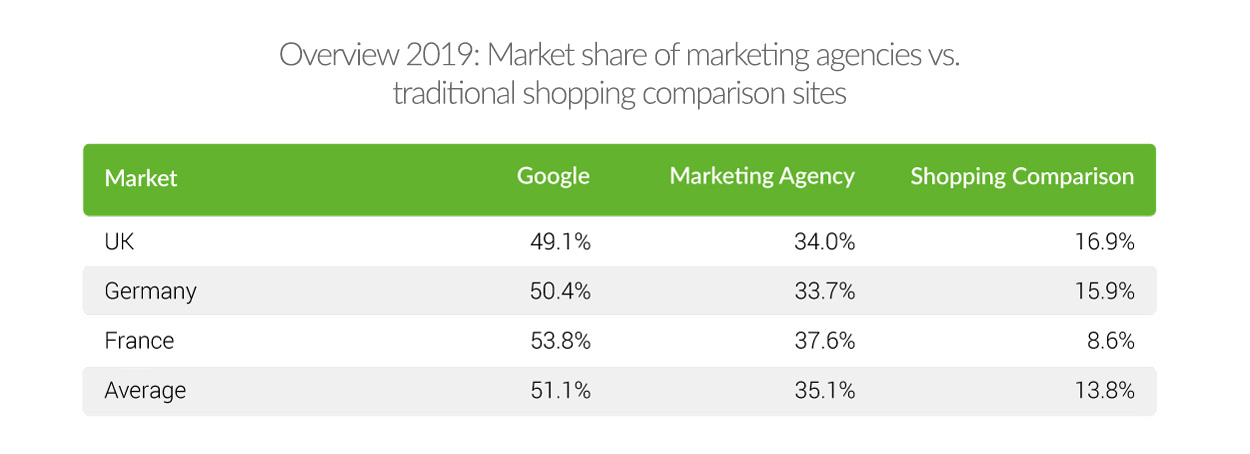
E tekintetben azonban van tér a fejlődésre. A Searchmetrics 2019 őszi felmérése alapján Nyugat-Európában minden második shopping megjelenés CSS-en keresztül történik, a shopping megjelenések több mint harmada (a három vizsgált országban átlagosan 35.1%-a) pedig marketingügynökség által üzemeltetett CSS-en keresztül valósul meg.

Forrás: https://www.searchmetrics.com/news-and-events/google-shopping-study-2019/
Milyen CSS szolgáltatók léteznek?
Mindegyik Google által jóváhagyott és szigorúan ellenőrzött CSS ugyanazt a kedvezményt kapja a Google-től, ebben nincs és nem is lehet különbség. Ahogy már korábban a kifejezetten PPC szakembereknek szóló, a CSS lehetőségeket bemutató bejegyzésünkben kitértünk rá, alapvetően háromféle CSS szolgáltató létezik ma az európai piacon:
- Hagyományos árösszehasonlító, aki a nála megjelenő, nála eleve hirdető kereskedők ajánlataival van jelen és kapcsolt szolgáltatásként kínálja a Shoppingban való megjelenést.
- SaaS szolgáltató, aki a CSS-re építve a kampánymenedzsmentet is átveszi és gyakorlatilag 0 kontrollt hagy a PPC-snek a shopping kampányok fölött.
- Transzparens CSS szolgáltató, ahol csak a kulcsot kapja meg a PPC-s, minden mást továbbra is a saját fiókjából saját maga tud kezelni, miközben élvezi a kb. 20% árelőnyt.
A modellek közötti választást mindenkinek a saját belátására bíznánk, figyelembe véve, hogy a CSS szolgáltató típusán túl azonban sokkal fontosabb, hogy hogyan és mire használjuk a kedvezményt és az ebből adódó versenyelőnyt, illetve, hogy aki a shopping kampányokat kezeli, milyen tapasztalatokkal bír Shopping kampánykezelés terén. Olyan szolgáltatót érdemes választani, aki már bizonyított ezen a területen.
Mi a Growww Digitalnál 5 éve kezelünk nemzetközi Shopping kampányokat, és itthon is az elsők között indítottuk el tavaly nyáron ügyfeleink magyarországi Shopping kampányait. Több, mint $1.300.000 Google Shopping költéssel a hátunk mögött magabiztosan valósítjuk meg a hatékony Shopping kampánykezelést akár natív, akár CSS-en keresztül futtatott kampányok esetén.
Átállás CSS-en keresztüli Shopping kampányra
Az elmúlt hónapokban több tucat CSS átállásnál figyelhettük meg az eredményeket. Ezekről korábban néhány esettanulmány keretében már be is számoltunk. Ebben a blogposztban most új példakat, sikersztorikat hoztunk.
Amikor a CSS átállással kapcsolatban végzünk elemzéseket, 3 fő mutató mozgását szoktuk együttesen és egymáshoz viszonyítva megfigyelni annak érdekében, hogy pontos képet kapjunk arról, hogy mi történt az átállás előtti állapothoz, azaz a natív Google Shopping kampányokhoz képest:
- Megjelenések száma: különösen Smart (Intelligens) Shopping kampányok esetében figyelhető meg, miszerint ha a natív Smart Shopping kampány display hálózatból nyeri megjelenéseinek – és ezzel párhuzamosan konverzióinak- jelentős részét, akkor a megjelenések száma az átállás után jelentősen csökken, hiszen a CSS-es Smart Shopping kampányok nem jelennek meg display hálózaton. Nagyon fontos erre figyelni és dinamikus remarketing, ill. Smart Display kampányok indításával reagálni. Ha nem változik érdemben a megjelenések száma az átállás előtti állapothoz képest, akkor haladunk tovább a következő KPI-okhoz.
- CPC: A Google által kínált kb. 20% licitelőny hagyományos shopping kampányoknál jellemzően a CPC alakulásában mutatkozik meg. Ugyanolyan beállításokkal a CSS kedvezményeket élvező kampány akár 20%-kal alacsonyabb CPC mellett tud ugyanazon aukcióban ugyanabba a pozícióba kerülni, ha minden más változó állandó. Smart Shopping kampányoknál már nem ennyire egyértelmű a helyzet, hiszen az aukció/licit során sok más szempontot is figyelembe vesz az algoritmus. A fiókok jelentős részénél azonban a CPC alakulásában is megmutatkozik a CSS előnye. Ahol esetleg nem, ott érdemes megnézni a következő mutató alakulását.
- Keresési megjelenési arány: Itt szintén a változást figyeljük az előző két mutató függvényében. Ha a megjelenések száma és a CPC nem változott, akkor a CSS előnye jellemzően a megjelenési arány növekedésében mutatható ki. Ugyanannyi keresésre ugyanolyan CPC mellett magasabb megjelenési arányt elérni azt jelenti, hogy az aukcióban jobb pozícióban szerepelt a hirdetés, több megjelenést és kattintást tudunk elhozni a piacról ugyanolyan egységköltségen.
Végeredményben azonban a forgalmi volumen és a hatékonyság dönti el a CSS-en keresztül futtatott shopping kampányok létjogosultságát. Erre jellemzően két irányt látunk:
- a) ugyanolyan Google költés mellett magasabb ROAS (Return On Ad Spend) mellett magasabb bevétel,
- b) a korábbi bevételi szintet megtartva magasabb ROAS mellett alacsonyabb shopping költés érhető el CSS használatával a natív shopping hirdetésekhez képest.
Esettanulmányok
Első esettanulmányunk alapja egy e-kereskedő partnerünk, akivel húsvét után álltunk át a hirdetési fiókkal (2020. április 15-én történt meg az átállás a CSS shopping hirdetésekre). Az alábbi grafikonon is kirajzolódik a CPC azonnali csökkenése a 15-20 Ft körüli tartományból 10-12 Ft környékére, és ezzel egyidőben a ROAS jelentős emelkedése.
Összefoglalva tehát a CSS átállás előtti állapothoz képest:
CPC: -37%
ROAS: +40%

Második esettanulmányunkban a fentebb vázolt esetek közül az valósult meg, amikor a CPC állandó maradt, miközben a CSS-re való átállás (jan. 29.) után a megjelenítési arány a Smart Shopping tanulási időszaka alatt ideiglenesen nagyon megnőtt, majd az átállás előtti állapothoz képest néhány napon belül 15-20 százalékponttal magasabbra állt be. Itt tehát arra használtuk a CSS adta előnyöket, hogy további megjelenéseket és ezáltal kattintásokat szerezzünk, növelni tudjuk a piaci jelenlétet a konkurenciával szemben.
Összefoglalva tehát a CSS átállás előtti állapothoz képest:
CPC: +7%
Megj. arány: +34%

A CSS programon keresztül a Google által nyújtott árkedvezmény csak az első lépés. A kihasználásához jó alapokra (optimalizált feed, pontos konverziómérés, stb), szakértő kampánymenedzsmentre és Shopping kampányok kezelésében meglévő tapasztalatra van szükség. A Growww Digital, Magyarország első Shopping specializációt is elérő Google Prémium Partner ügynöksége (https://www.google.com/partners/agency?id=1606250765) sokéves Google Shopping tapasztalattal mind a hagyományos, mind a CSS-en keresztül futtatott kampányokból a maximumot hozza ki – az üzleti célokkal összhangban.
A Google CSS programmal kapcsolatban következő, május 27-i webináriumunkon további részleteket, esettanulmányokat osztunk meg Veled. Jelentkezni az alábbi linken tudsz: https://growwwdigital.clickmeeting.com/shopping-css-e-kereskedoknek/register
Emlékeztetőül pedig: továbbra is él az április végi Google Shopping webináriumunkon bemutatott CSS csomagajánlatunk, amelynek segítségével kockázatmentesen kipróbálható a CSS-en keresztül futtatott Shopping kampány. 2020 május végéig elengedjük a setup díjat, de szakmai tanácsainkkal ugyanúgy segítjük az indulást, illetve 30 napig a CSS használata is teljesen díjmentes. Jelentkezni itt lehet.
